After hiring LimeLight Marketing to build your website, we’ll begin the Strategy & Site Architecture phase of the project. This article describes what to expect in this phase.
This blog is part of a series that covers each phase of our website process. You can navigate through this series using the links below:
- What to Expect in the Website Discovery Process
- Website Content and Design Process
- Website Development & Testing Process
Recap from Website Discovery
Before the Strategy and Site Architecture phase, we will have completed the Discovery phase where we:
- Reviewed websites that you like
- Discussed functional requirements of the site
- Talked about user experience goals
- Aligned on a high-level site structure and set direction for content
- Established the project budget
At that time, you may not have pulled all necessary stakeholders from your team into the conversation. Now is the time that they should be engaged as we start working through the details of the website strategy and its goals.
Website goals
Before we start writing copy and designing your website, we want to clearly understand and help you articulate what you expect from your website and how it will help reach your business objectives.
Here are some common website goals:
- Show up in search engine results when people search for products/services you offer
- Increase relevant website traffic
- Drive e-commerce conversions
- Generate leads – get website visitors to fill out a form so you can market or sell to them
- Drive blog subscriptions or email/SMS subscriptions
- Showcase case studies to give credibility to your products/services
These are just a few of the common website goals.
As we define the goals for your website, we may pull or request baseline data from Google Analytics or other sources to understand the gap between your goals and your current website’s performance so that we can advise on how to close the gaps.
Website target audience
We will work with your team to clearly understand the different user groups who will be on your website – think of these as your ideal customers or your buyer personas.
Our website projects typically do not include full persona development unless that is added to the scope of the project. But it is important that our team and yours define what groups of people will be on the website, what you want to say to them, and what actions you want them to take.
For example, if your company sells ski boots, your website will likely have user paths and content for your direct-to-consumer audience as well as wholesalers who login to purchase your product for reselling.
If you are a company that sells within multiple industries, you may have different buyer personas by industry with a need to create content and user paths specific to each industry.
Action: Consider the groups of people who will visit your website, what is important to each of them, what pages you want them to visit and what action you want them to take on your website. Documenting this is helpful to you and to our team as we approach these conversations.
Site architecture
We’ll also define the site architecture for your website. This is a fancy term for a documented plan for what information you want to convey on the website, what the user experience should be, and how we can structure and organize content to guide users down intentional paths while also making it easy for them to navigate to the information they are looking for.
As we plan the site architecture, we’ll consider and advise you on how it can best support the goals we’ve defined for search engine optimization, because your content hierarchy and the URL structure will affect how your website pages rank in search engines.
Action: Gather and share with us existing content that can be inspirational and insightful for the website. This includes brochures, catalogs, sales presentations, proposals, videos, case studies, whitepapers, infographics, and other content that talks about your company, products, and services.
You should also spend time thinking about what content you’d like to have on the website that isn’t there today. While our team will bring recommendations to the table, you will have insight on your company, and products and services that are important.
Website map
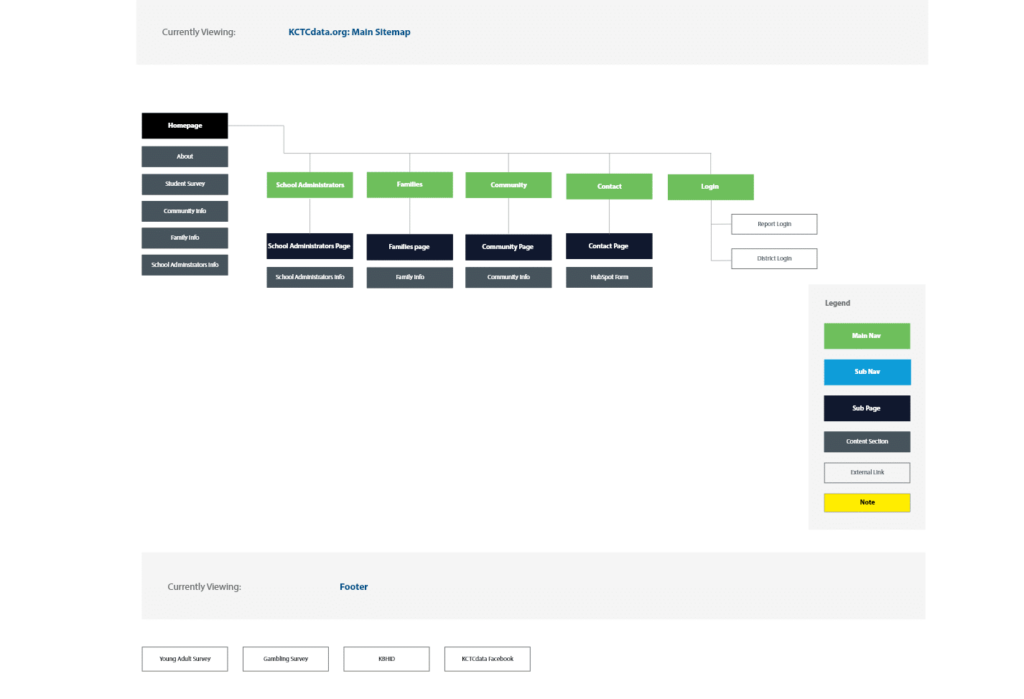
With a site architecture plan in place, we’ll create a website map to visually illustrate the pages on your website, what pages will link from the navigation and footer, and how pages will be nested within sections of the website.
Here’s a visual example of what a website map looks like. Much like an organizational chart, it visually conveys a big picture to help everyone involved in the website project gain a common understanding of the site plan. This site map lays the foundation for what pages we will write copy for, design, and develop.

Wireframes
For most websites, we’ll create wireframes before the design phase begins. Wireframes are a series of lines, boxes, and content placeholders that display the structure and functional elements of a website or page, and can be rapidly iterated on to get the initial concept of a website’s design to where you want it to be.
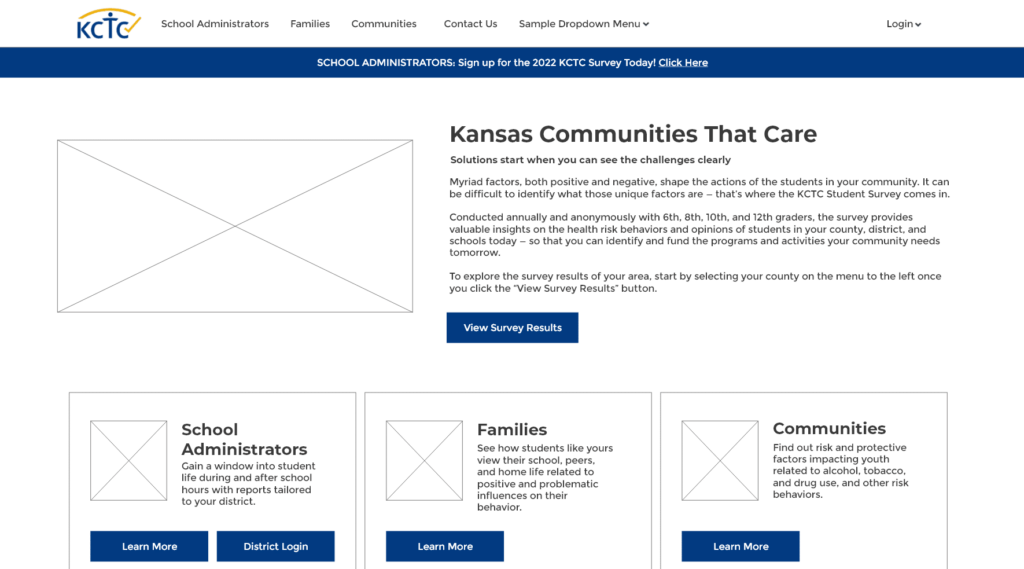
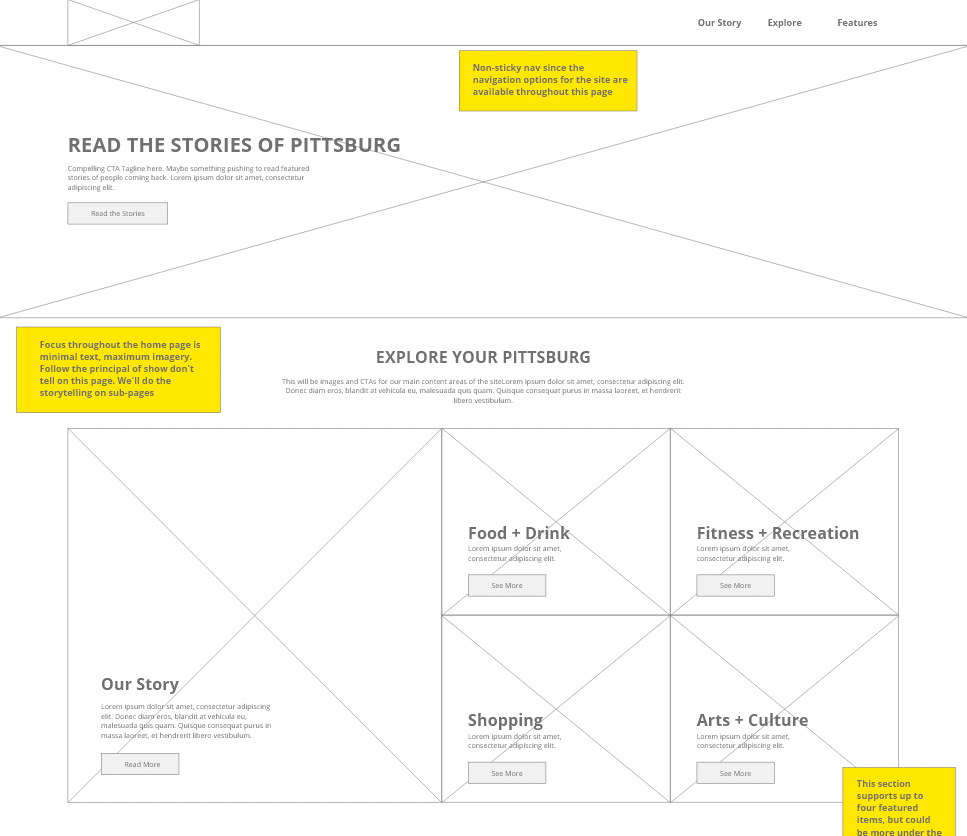
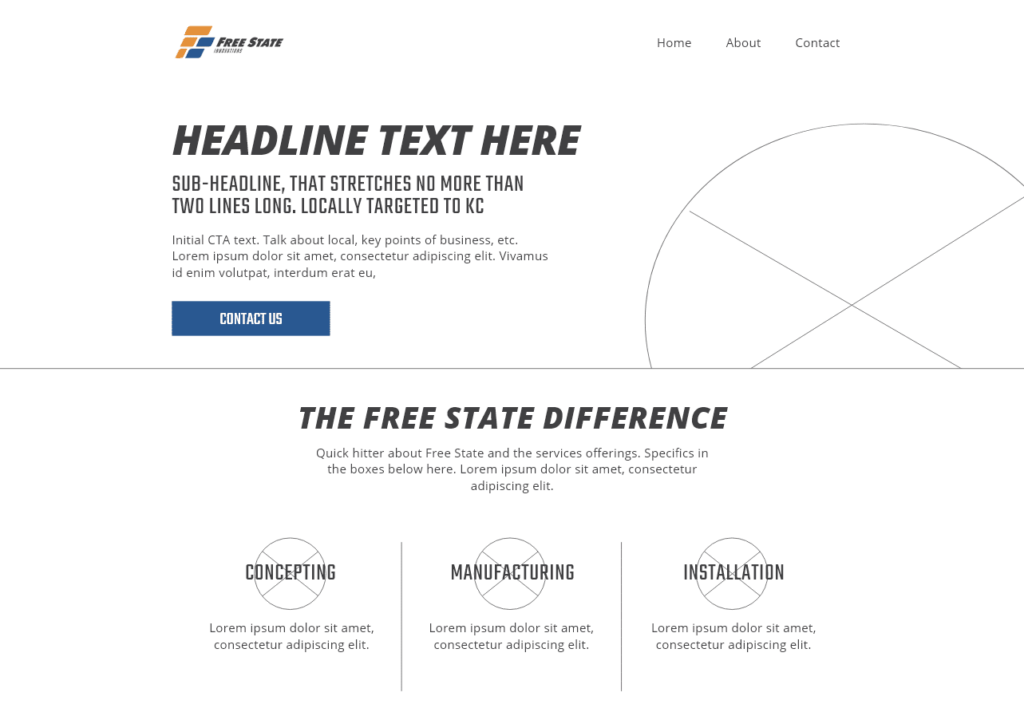
Here’s an example of some wireframes – notice how we make notes on some of them to brainstorm ideas and clarify functionality:
Wireframe Example 1

Wireframe Example 2

Wireframe Example 3

The wireframes for your website will help us:
- Connect the site’s information architecture (discussed previously) to its visual design.
- Clarify consistent ways for displaying particular types of information on the user interface.
- Determine intended functionality in the interface.
How to prepare for strategy & site architecture
If there is one phase of the website project that could be deemed “most important”, it’s this phase because it sets the trajectory for the rest of the project and guides many decisions along the way.
This phase typically requires more time and involvement from your team than future phases where our team can work more independently on big deliverables of content, design and development.
To prepare for this phase, consider who from your team should be involved. Your Account/Project Manager will advise you as you make this decision.
We also recommend spending some time on the “Actions” called out in the above sections of this article. That will help lead to productive conversations throughout this phase of the project.
What’s ahead?
After the Strategy & Site Architecture process, we’ll move into Content and Design. This is a fun phase of the project where the audible and visual aspects of your new website take shape.
